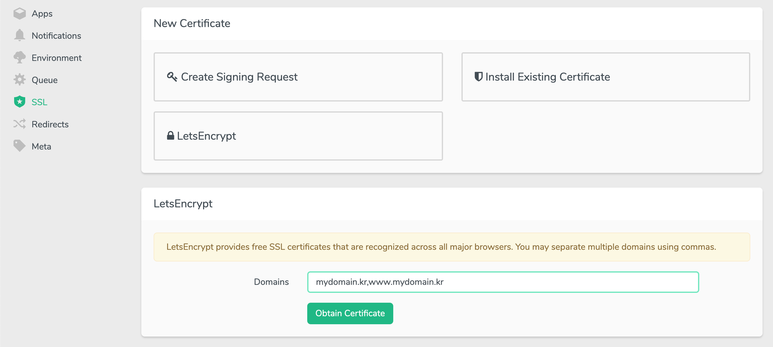
지인의 홈페이지를 개발해주고 틈틈히 관리 해주고 있는데, 이 홈페이지는 현재 Digital Ocean 과 Laravel Forge 서비스로 운영을 하고 있다. 회사에서는 node와 react 를 중점으로 작업을 하지만 학교에서 배운 php 를 까먹지 않고 조금이나마 계속 사용해 보려고 홈페이지를 일부러 php 로 작업했다. 작년부터 지인이 https 되게 해달라고 했는데 미루고 미루다가 ㅋㅋㅋㅋㅋ 오늘 영상 찾아보니까 laravel forge 에서 무료 ssl 인증서를 바로 적용할수 있도록 되어있다. 단순히 클릭 몇번으로 이렇게 간단히 되버릴줄이야...ㅎㅎㅎㅎ 순서 1. Site > Meta > Domain 변경 2. Site > SSL > LetsEncrypt 클릭 도메인은 자동으로 입력되어..