notistack 이라는 모듈인데 material ui 에서 채택하고 있는 써드파티 모듈이다.
디자인도 깔끔하고 커스터마이징도 쉬워서 매우 선호하는 모듈이다.
Snackbar React component - Material-UI
Snackbars provide brief messages about app processes. The component is also known as a toast.
material-ui.com
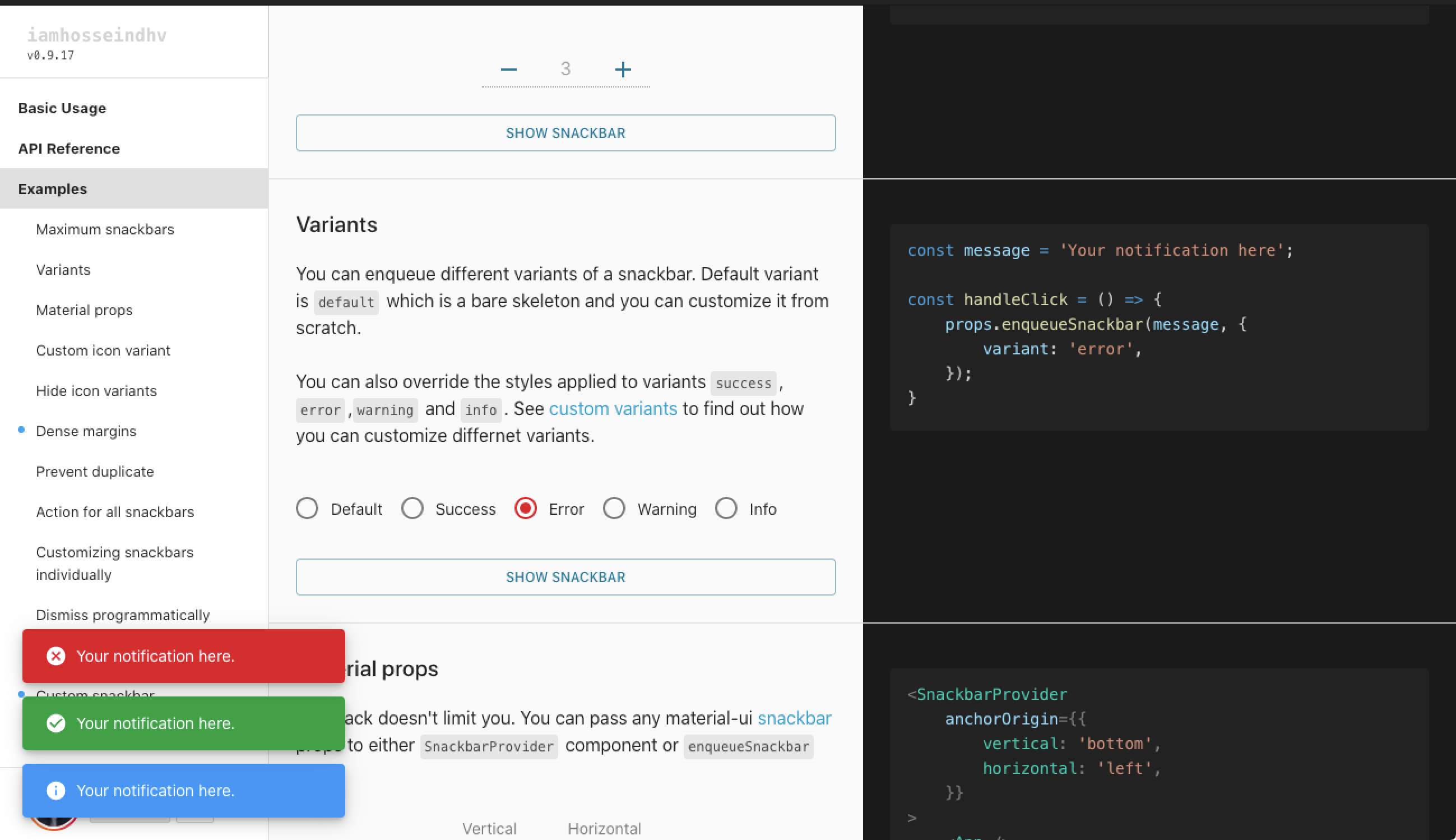
다음과 같이 웹사이트에 안드로이드의 스낵바 같은 메시지를 디스플레이 할 수 있다.

사용하는 아이콘도 바꿀수 있고 각 컬러를 설정가능하고, 디스플레이 할수 있는 갯수, 위치 등도 수정 가능하고, 추가로 버튼같은 액션도 넣을 수 있다.
SnackbarProvider 로 앱을 감싸주면 하위 컴포넌트 어디서든 props 로 접근해서 디스플레이 하는게 가능하다.
import { SnackbarProvider } from 'notistack';
function Root() {
return (
<SnackbarProvider>
<App />
</SnackbarProvider>
);
}
function App() {
const message = 'Your notification here';
const handleClick = () => {
props.enqueueSnackbar(message, {
variant: 'error',
});
}
return <button onClick={handleClick}>OPEN SNACKBAR</button>;
}
Props 이 외에도 hooks 로도 호출 가능하다.
import { useSnackbar } from 'notistack';
function App() {
const { enqueueSnackbar } = useSnackbar();
const message = 'Your notification here';
const handleClick = () => {
enqueueSnackbar(message, {
variant: 'error',
});
}
return <button onClick={handleClick}>OPEN SNACKBAR</button>;
}
공식 웹사이트
notistack snackbars
iamhosseindhv.com
'Note > ReactJS' 카테고리의 다른 글
| MUI - React Materual UI (0) | 2022.11.23 |
|---|---|
| React.useEffect 와 Promise (0) | 2020.08.04 |
| React - setTimeout function 에서 state 접근 (0) | 2020.08.04 |
| React Hooks 이용하기 (0) | 2020.08.04 |